Client Area Sidebars
You can customize the Client Area’s sidebar panels through hooks and custom modules.
Sidebar Structure
The sidebars in the Client Area use a tree structure of sidebar objects. Each sidebar item has one parent item and can have many child items. The only menu item with no parent is an invisible root item that does not appear on the page.
Like the navigation bar, the sidebars in WHMCS begin with an invisible menu root, but each child represents an individual panel in the side bar. Each panel item is an item within the panel in the WHMCS Client Area.
- Sidebar root Item
- panel
- panel item
- panel item
- panel item
- panel
- panel item
- panel item
- panel
- panel item
- panel item
- panel item
- panel
Sidebars help provide context for the data on the page. Different pages in the Client Area may have different sidebar items. For example, a page to view an account may contain sidebar links to view that client’s open tickets or unpaid invoices.
Sidebar Layout
The way in which sidebars display depends on the Client Area layout. The Client Area displays in two layouts, Desktop Mode or Responsive Mode.
- Desktop Mode typically appears in desktop web browsers. In this layout, a primary sidebar appears directly above a secondary sidebar on the left side of the page.
- Responsive Mode activates when the Client Area renders on a smaller screen like a phone or tablet. In this layout, the primary sidebar displays at the top of the page and the secondary sidebar appears below the page contents.
Sidebar Items
The Item class models sidebar items. These objects contain all the information needed to render that menu item within a template, including their parent and child menu item relationships.

Sidebar items can have the following aspects:
- A single parent item.
- Multiple optional child items.
- An internal name for the menu item.
- A label to display when the item appears on the page. If there is not a defined label, WHMCS renders the menu item’s name.
- An optional icon to the left of the label. WHMCS has access to both the Glyphicons and Font Awesome libraries.
- An optional badge to the right of the label, usually for contextual information, like the number of tickets in a status next to that status’s name.
- The display order for a menu item in its parent’s list of children.
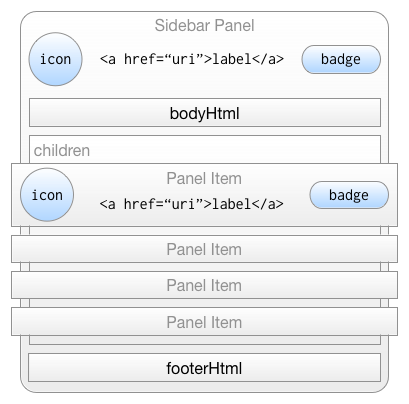
Sidebar items render as panels in the sidebars of the page.
Body and footer HTML content render around sidebar panel items. All menu items render with icons to the left of a link to the menu item’s URI and the menu item’s badge.
Finding a Menu Item Name
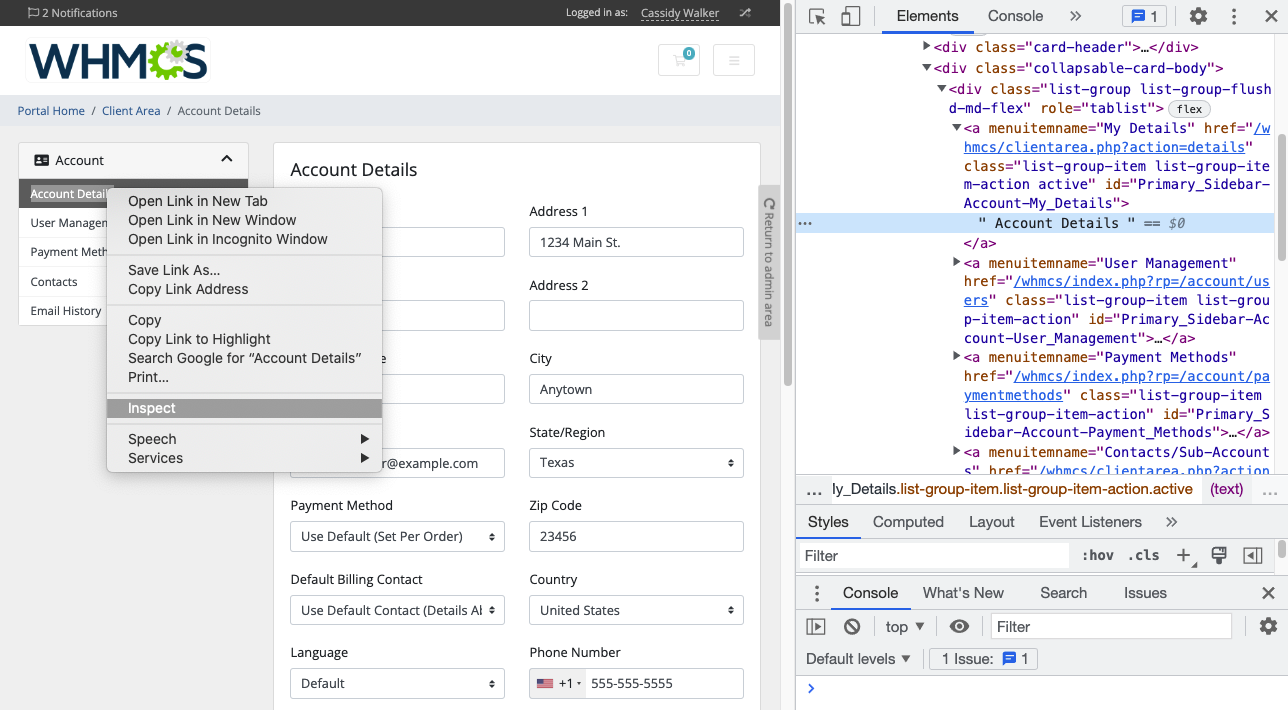
Every sidebar item has a unique name that references it. You can find the name of each menu item available in the HTML source of the page, using the Inspect Element option in most modern browsers.
For example:

In this example, Account Details is the sidebar item name.
Hooks
Hooks allow menu interaction before the template renders the menu. Use WHMCS’s add_hook() function to call custom code when WHMCS reaches these hook points during page generation.
The following table lists the available hooks, when the system calls them, and what they pass to the hook function:
| Hook | Called | Passed Items |
|---|---|---|
ClientAreaPrimarySidebar | Prior to rendering sidebars. | The primary sidebar object. |
ClientAreaSecondarySidebar | Prior to rendering sidebars. | The secondary sidebar object. |
ClientAreaSidebars | Prior to rendering sidebars. | N/A |
CustomActions server module function to add items to the server details sidebar menu. The item will perform a set function and then redirect the user to a specified URL. For more information, see Client Area Homepage Panels and our Developer Documentation.Direct Access
WHMCS allows direct manipulation of menu objects outside the hooks system for modules and other custom code that doesn’t use the hooks system. The built-in Menu class is an alias to an object repository that can retrieve all of WHMCS’s menu objects. If the system has not generated the menu yet, normal page generation may overwrite an empty menu structure.
The Menu class has four static methods to retrieve menus:
Item Menu::primarySidebar()— Retrieve the primary sidebar.Item Menu::secondarySidebar()— Retrieve the secondary sidebar.
WHMCS employs several pre-built sidebars in its built-in pages. These sidebars are available to hook and module developers through the Menu::PrimarySidebar() and Menu::SecondarySidebar() methods. Call either of these methods with the name of the sidebar as the first parameter to retrieve the pre-built sidebar. WHMCS will build the sidebar if it does not already exist.
Context
WHMCS’s menus and sidebars render information that is specific to the page that the user accessed. For example, client information passes to Account () > My Account while ticket information passes to the list of support tickets. This data is passes to menu item objects as context.
Custom Actions in the Service Details Sidebar Menu
You can use the CustomActions server module function to add items to the server details sidebar menu. The item will perform a set function and then redirect the user to a specified URL.
Last modified: 2025 October 17