Add a Promotional Offer Panel
On this page
This information only applies to self-hosted WHMCS installations. WHMCS Cloud does not currently support this customization method.

The customizable panels in the Client Area Homepage display quick information to clients when they log in.
- You can customize this part of the Client Area to suit your brand and your customers’ needs.
- For example, you might want to add a panel advertising a new promotional offer that you have created for your customers.
For more information, see Client Area Homepage Panels.
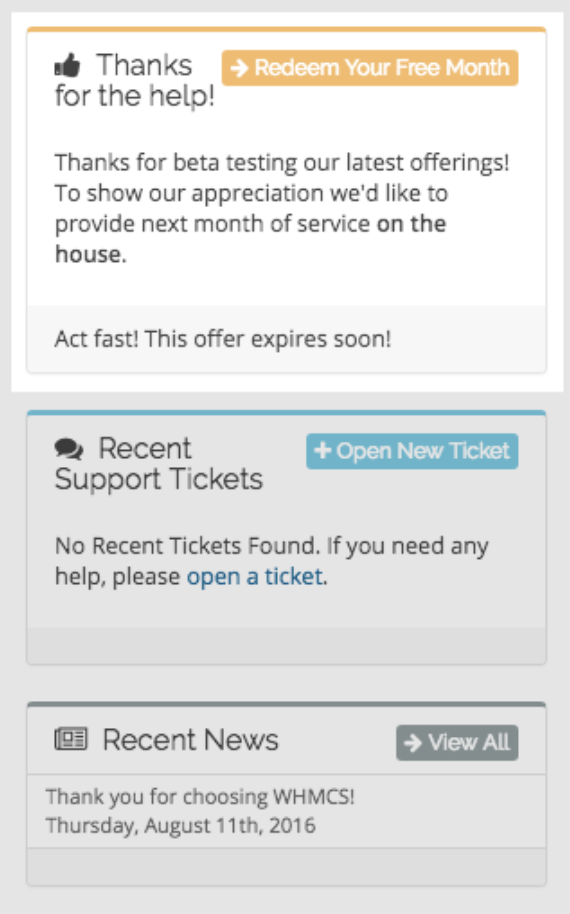
Add a Promotional Offer Panel
This example uses the ClientAreaHomepagePanels hook and the menu item’s addChild() method. Instead of listing child items, it uses a panel’s body HTML and custom button in the corner.
To add this panel to the Client Area homepage:
- Add a child panel to the homepage panels list that has the following extras:
- A
btn-linkextra containing a link to the special promotion. - A
btn-textextra containing the text of the button.
- A
- Define body and footer HTML in the panel to make the promotion conform to WHMCS’ look and feel.
- Set the order to
20to place it after the default unpaid and overdue invoice panels.
Create the includes/hooks/specialOfferPanel.php file in your WHMCS installation using the example below. WHMCS will parse the file and hook when the page loads and will run the hook function when the client visits the homepage after logging in.
Example Code
<?php
use WHMCS\View\Menu\Item;
add_hook('ClientAreaHomepagePanels', 1, function (Item $homePagePanels) {
$thankYouMessage = <<<EOT
<p>Thanks for beta testing our latest offerings! To show our appreciation, we'd
like to provide the next month of service <strong>on the house</strong>.</p>
EOT;
// Add a homepage panel with a link to a free month promo and move it to the
// front of the panel list.
$homePagePanels->addChild('thanks', array(
'label' => 'Thanks for the help!',
'icon' => 'fa-thumbs-up',
'order' => 20,
'extras' => array(
'color' => 'gold',
'btn-link' => 'https://example.org/free-month-promo',
'btn-text' => 'Redeem Your Free Month',
'btn-icon' => 'fa-arrow-right',
),
'bodyHtml' => $thankYouMessage,
'footerHtml' => 'Act fast! This offer expires soon!',
));
});
Last modified: 2025 October 17