Add a Social Media Panel
On this page

Sidebars help provide context or additional information for the main content of the page. Different pages in the Client Area may have different sidebar items.
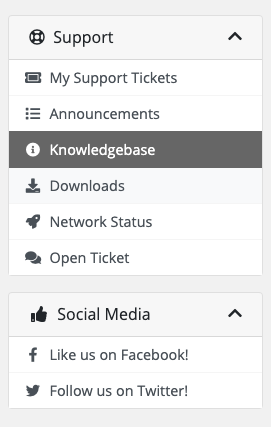
If you want to connect with clients using social media, you can insert links to your company’s Facebook®, X™ (formerly Twitter™), and other social media profiles directly in the sidebar. We recommend putting them at the end of the secondary sidebar so they’re rendered last and won’t interrupt your users’ experience.
Add a Social Media Panel
This example uses the ClientAreaSecondarySidebar hook and the menu item’s addChild() and moveToBack() methods. To add a panel with links to the sidebar, you will need to create a panel at the end of the sidebar, retrieve the new panel, and add social media links to the panel. The Font Awesome library already has icons for all of these services.
To do this:
- Create the
includes/hooks/socialMediaPanel.phpfile in your WHMCS installation. - Enter the code below.
- Save the file.
- Reload your WHMCS installation’s Client Area.
WHMCS automatically loads all hooks in the includes/hooks directory. The SecondarySidebar hook is registered with the add_hook() method and loads every time that WHMCS renders the secondary sidebar on page load.
Example Code
<?php
use WHMCS\View\Menu\Item as MenuItem;
// Add social media links to the end of all secondary sidebars.
add_hook('ClientAreaSecondarySidebar', 1, function (MenuItem $secondarySidebar) {
// Add a panel to the end of the secondary sidebar for social media links.
// Declare it with the name "social-media" so we can easily retrieve it
// later.
$secondarySidebar->addChild('social-media', array(
'label' => 'Social Media',
'uri' => '#',
'icon' => 'fas fa-thumbs-up',
));
// Retrieve the panel we just created.
$socialMediaPanel = $secondarySidebar->getChild('social-media');
// Move the panel to the end of the sorting order so it's always displayed
// as the last panel in the sidebar.
$socialMediaPanel->moveToBack();
// Add a Facebook link to the panel.
$socialMediaPanel->addChild('facebook-link', array(
'uri' => 'https://facebook.com/our-great-company',
'label' => 'Like us on Facebook!',
'order' => 1,
'icon' => 'fab fa-facebook-f fa-fw',
));
// Add a Twitter link to the panel after the Facebook link.
$socialMediaPanel->addChild('twitter-link', array(
'uri' => 'https://twitter.com/ourgreatcompany',
'label' => 'Follow us on Twitter!',
'order' => 2,
'icon' => 'fab fa-twitter fa-fw',
));
});
Last modified: 2025 October 17