Client Area Navigation Menus
You can customize the Client Area’s navigation menus through hooks and custom modules.
Navigation Bars
There are two navigation bars in the Client Area:
- The primary navigation bar contains the bulk of the menu and floats to the left of the secondary navigation bar.
- The secondary navigation bar contains user-specific items and changes if a client is logged in to WHMCS.
- For visitors who have not logged in, the secondary navigation contains a login link.
- When a client is logged in, the secondary menu contains links to the client’s account.
Client Area navigation bar links remain consistent across all devices and screen resolutions, and customizations to them will persist through updates.
Navigation Bar Structure
The navigation menus in the Client Area use a tree structure of menu item objects. Each menu item has one parent item and can have many child items. The only menu item with no parent is an invisible root item that does not appear on the page.
Navigation bars consist of the invisible menu root with children representing every item in the navigation bar. Each of these items may have their own child items. These child items render that navigation bar item’s menu.
- Navigation bar root Item
- navigation item
- navigation item
- menu item
- navigation item
- menu item
- menu item
- menu item
- navigation item
Client Area Layout
The way in which navigation bars display depends on the Client Area layout. The Client Area displays in two layouts, Desktop Mode or Responsive Mode.
- Desktop Mode typically appears in desktop web browsers.
- Responsive Mode activates when the Client Area renders on a smaller screen like a phone or tablet.
Menu Items
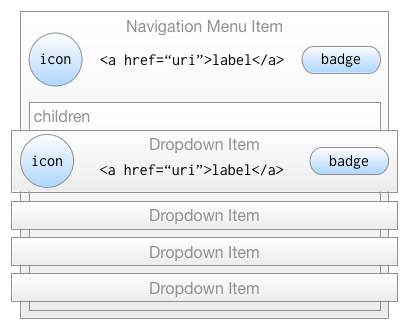
The Item class models menu items, including both navigation bars and sidebars.

These objects contain all the information to render that menu item within a template, including their parent and child menu item relationships. Menu items can have the following aspects:
- A single parent item.
- Multiple optional child items.
- An internal name for the menu item.
- A label to display when the item appears on the page. If there is not a defined label, WHMCS renders the menu item’s name.
- A URI to link to when the user clicks or taps on a menu item.
- An optional icon to the left of the label. WHMCS has access to both the Glyphicons and Font Awesome libraries.
- An optional badge to the right of the label, usually for contextual information, like the number of tickets in a status next to that status’s name.
- The display order for a menu item in its parent’s list of children.
In navigation bars, all of the menu item’s children render as menu items.
All menu items include icons to the left of a link to the menu item’s URI and the menu item’s badge.
Finding a Menu Item Name
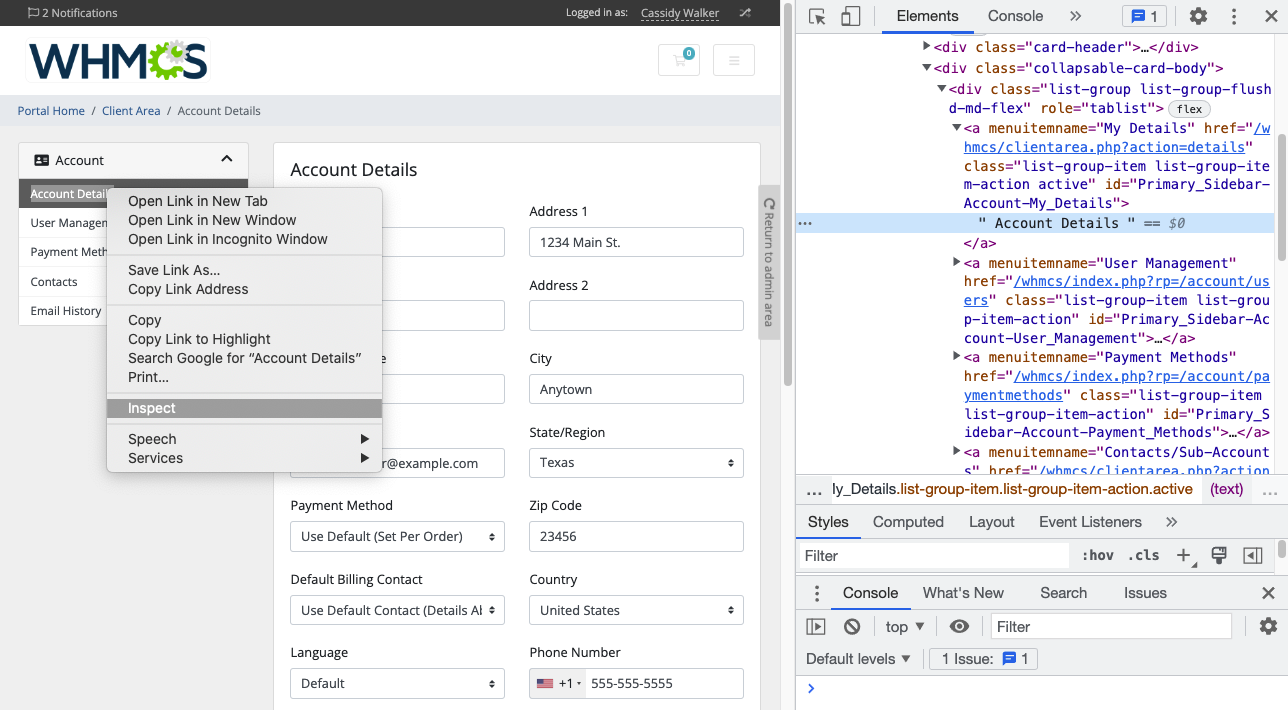
Every menu item has a unique name that references it. You can find the name of each menu item available in the HTML source of the page, using the Inspect Element option in most modern browsers.
For example:

In this example, Account is the parent menu item and Account Details is the menu item.
Hooks
Hooks allow menu interaction before the template renders the menu. Use WHMCS’s add_hook() function to call custom code when WHMCS reaches these hook points during page generation.
The following table lists the available hooks, when the system calls them, and what they pass to the hook function:
| Hook | Called | Passed Items |
|---|---|---|
ClientAreaPrimaryNavbar | Prior to rendering navigation bars. | The primary navigation bar object. |
ClientAreaSecondaryNavbar | Prior to rendering navigation bars. | The secondary navigation bar object. |
ClientAreaNavbars | Prior to rendering navigation bars. | N/A |
CustomActions server module function to add items to the server details sidebar menu. The item will perform a set function and then redirect the user to a specified URL. For more information, see Client Area Homepage Panels and our Developer Documentation.Direct Access
WHMCS allows direct manipulation of menu objects outside the hooks system for modules and other custom code that doesn’t use the hooks system. The built-in Menu class is an alias to an object repository that can retrieve all of WHMCS’s menu objects. If the system has not generated the menu yet, normal page generation may overwrite an empty menu structure.
The Menu class has four static methods to retrieve menus:
Item Menu::primaryNavbar()— Retrieve the primary navigation bar.Item Menu::secondaryNavbar()— Retrieve the secondary navigation bar.
Context
WHMCS’s menus and sidebars render information that is specific to the page that the user accessed. For example, client information passes to Account () > My Account while ticket information passes to the list of support tickets. This data is passes to menu item objects as context.
Last modified: September 27, 2024